DES 420: Mobile App Design (MAD)
In this course, I was able to explore the current standards and the practices of mobile design and user experience (UX). This utilizes a hands- on approach to guide students through learning and understanding the mobile design and development process.
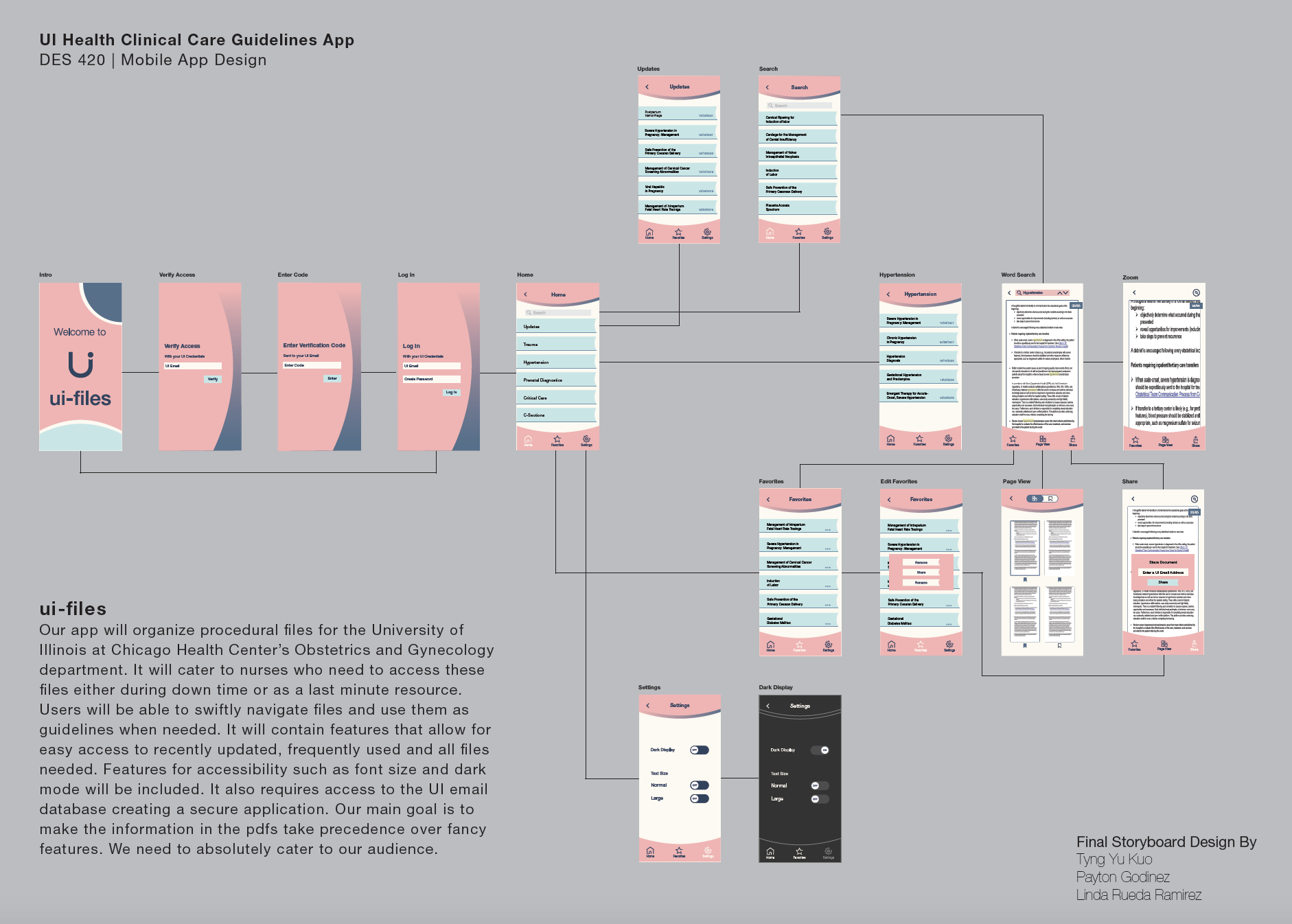
I had to solve the problem's understanding, research, ideation, design and initial development. Design includes user interface design, graphic design, and UX. I even had to share the solution prototypes to the client in the form of storyboards. Then to translate the design solution into a functioning application. This includes programming for all interactivity and multimedia required for mobile development, user testing, and incorporating the feedback into the process.
ui-files
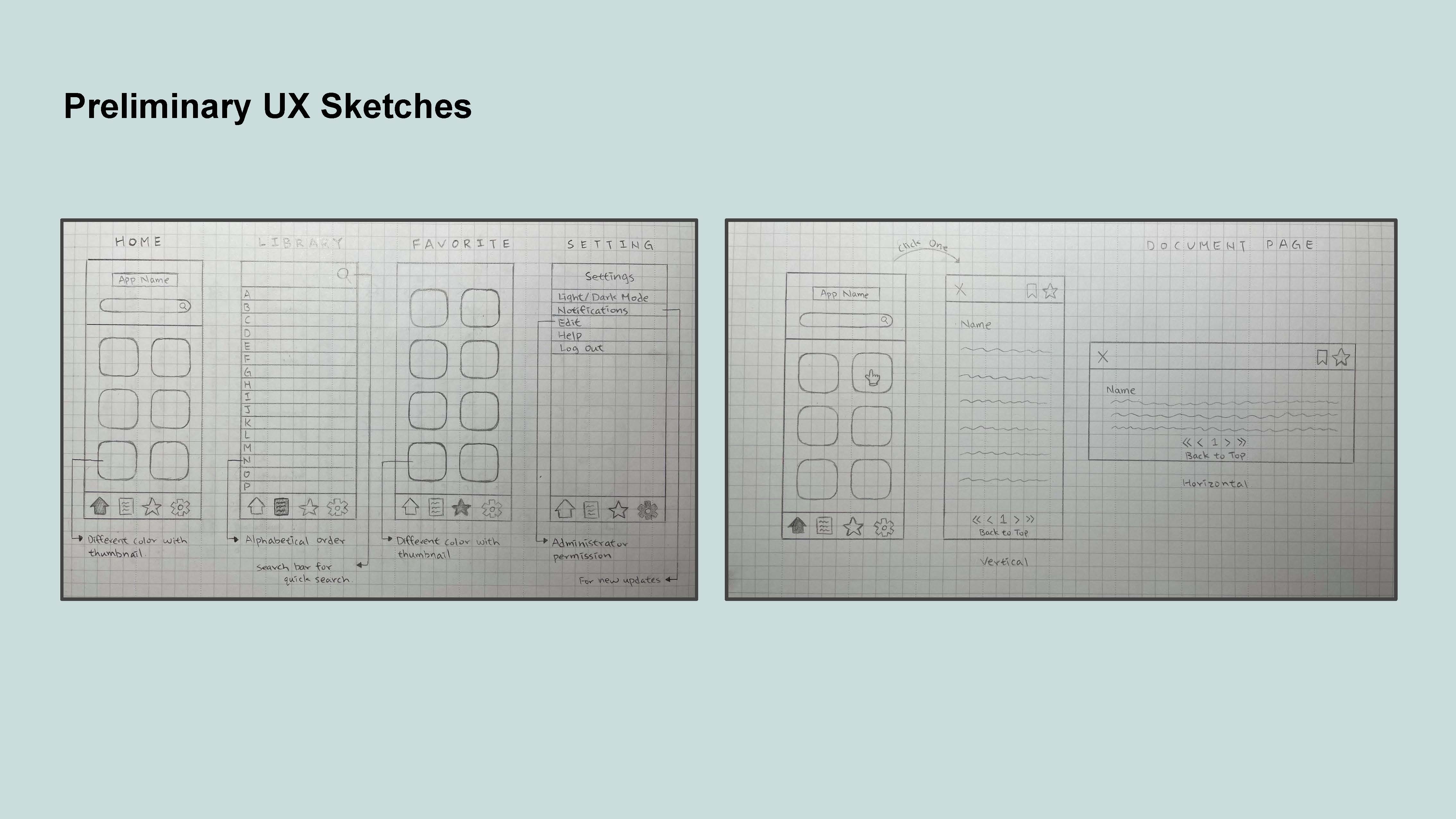
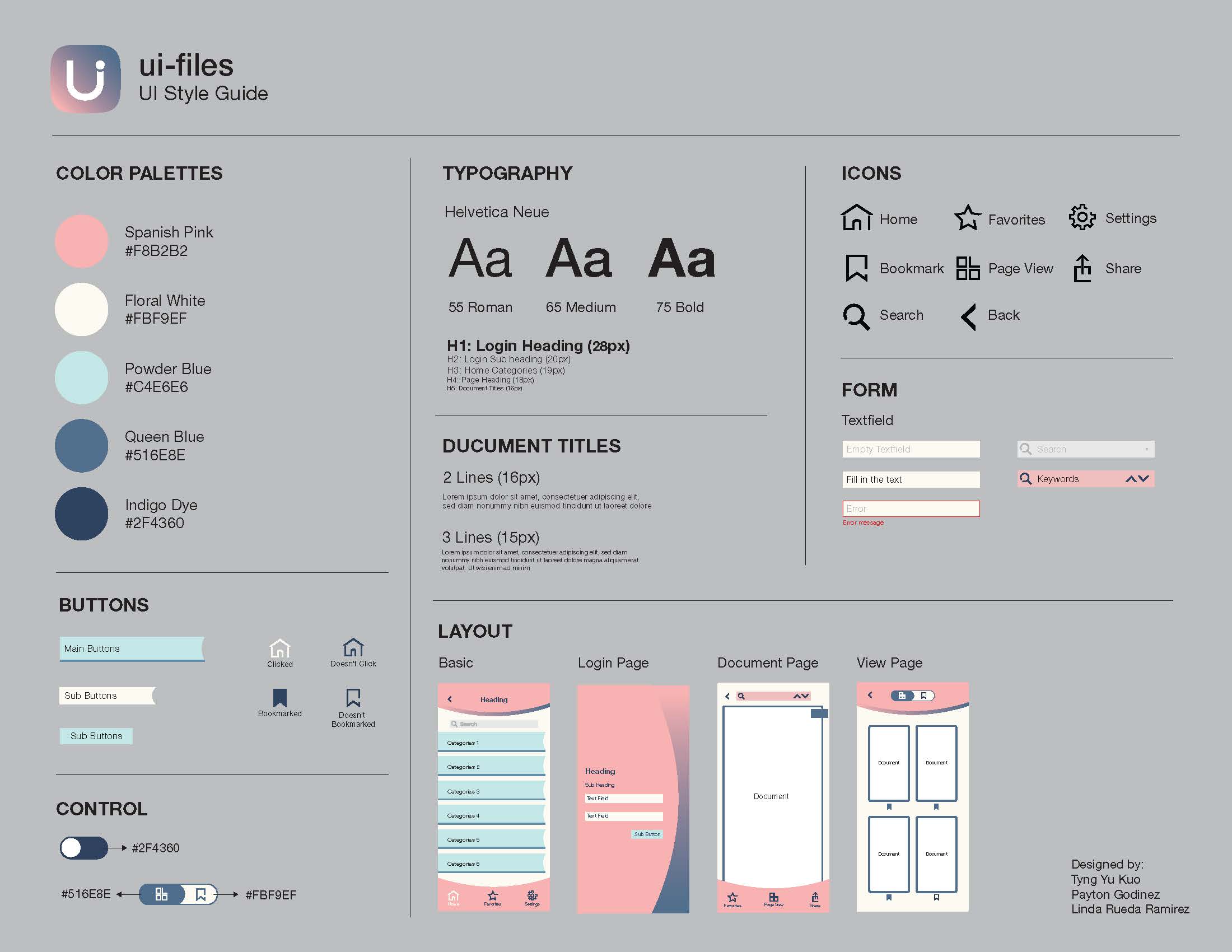
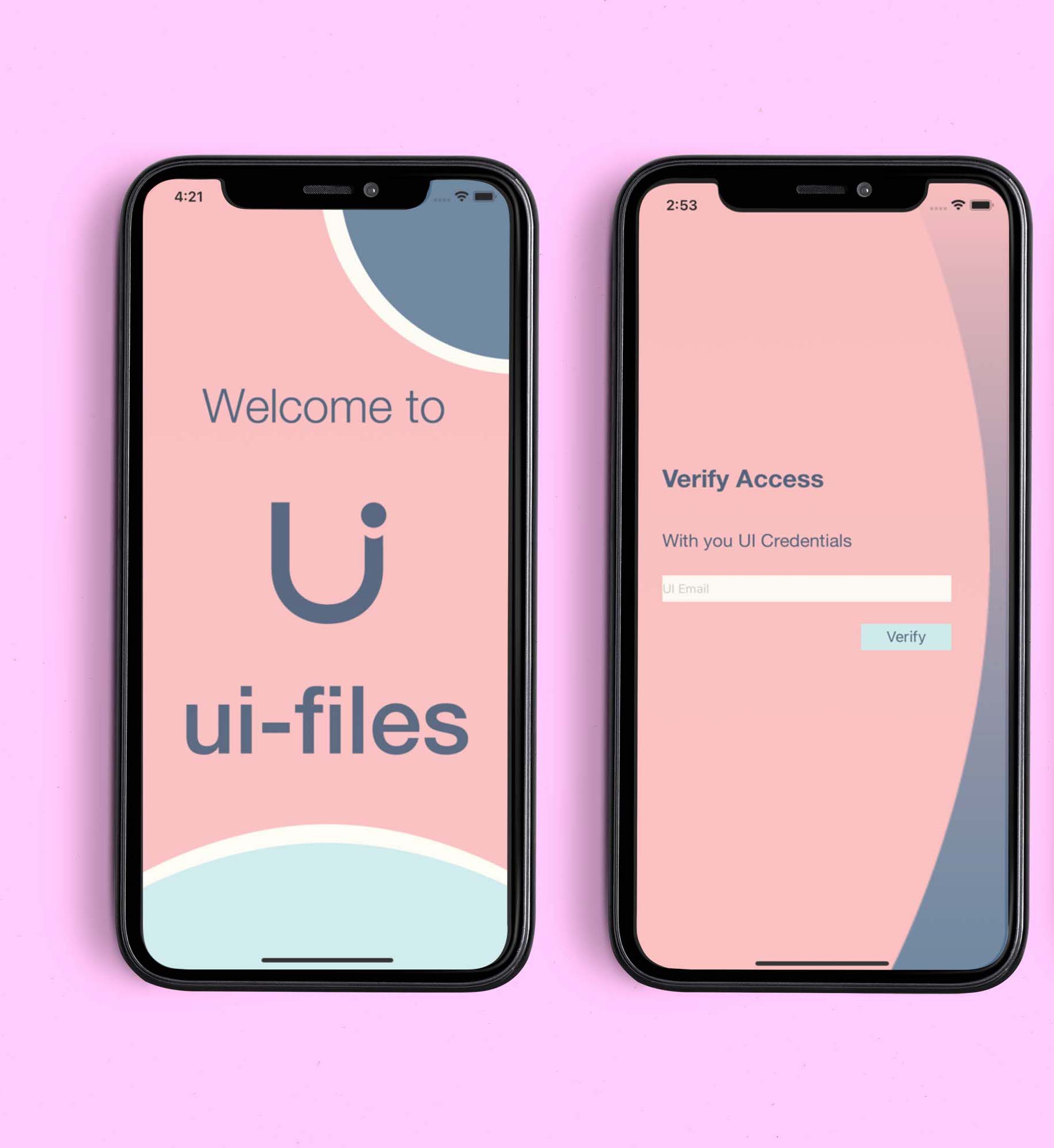
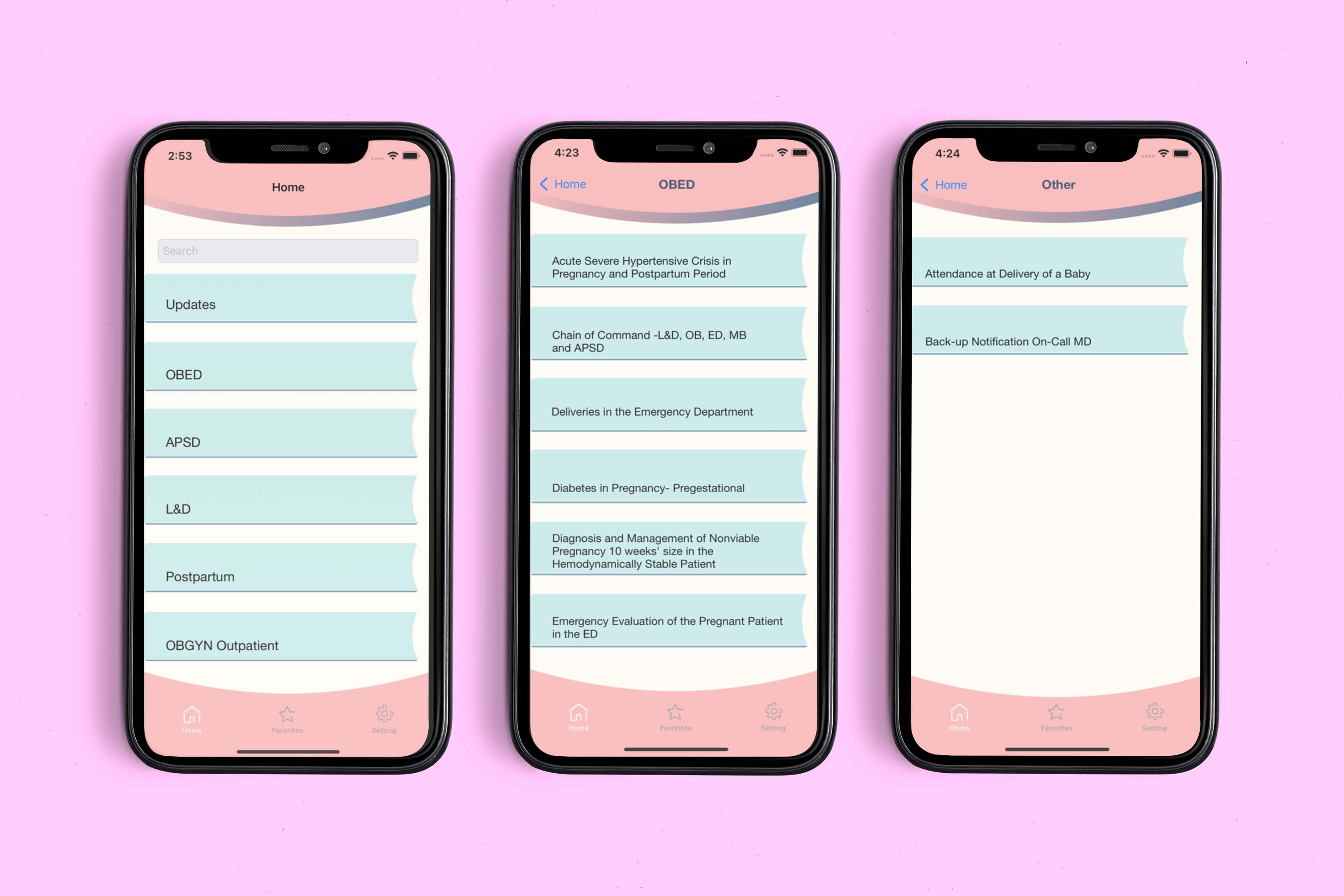
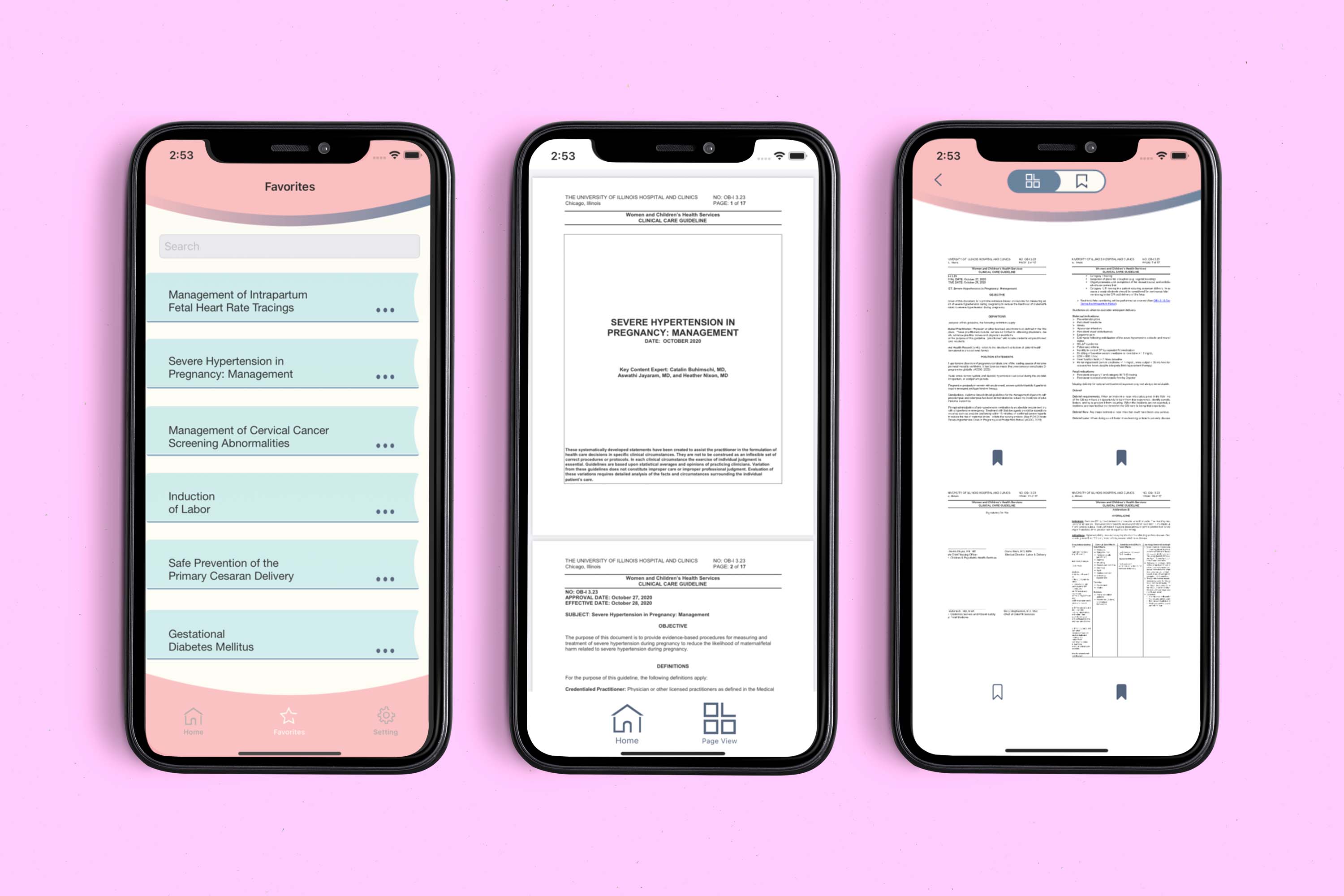
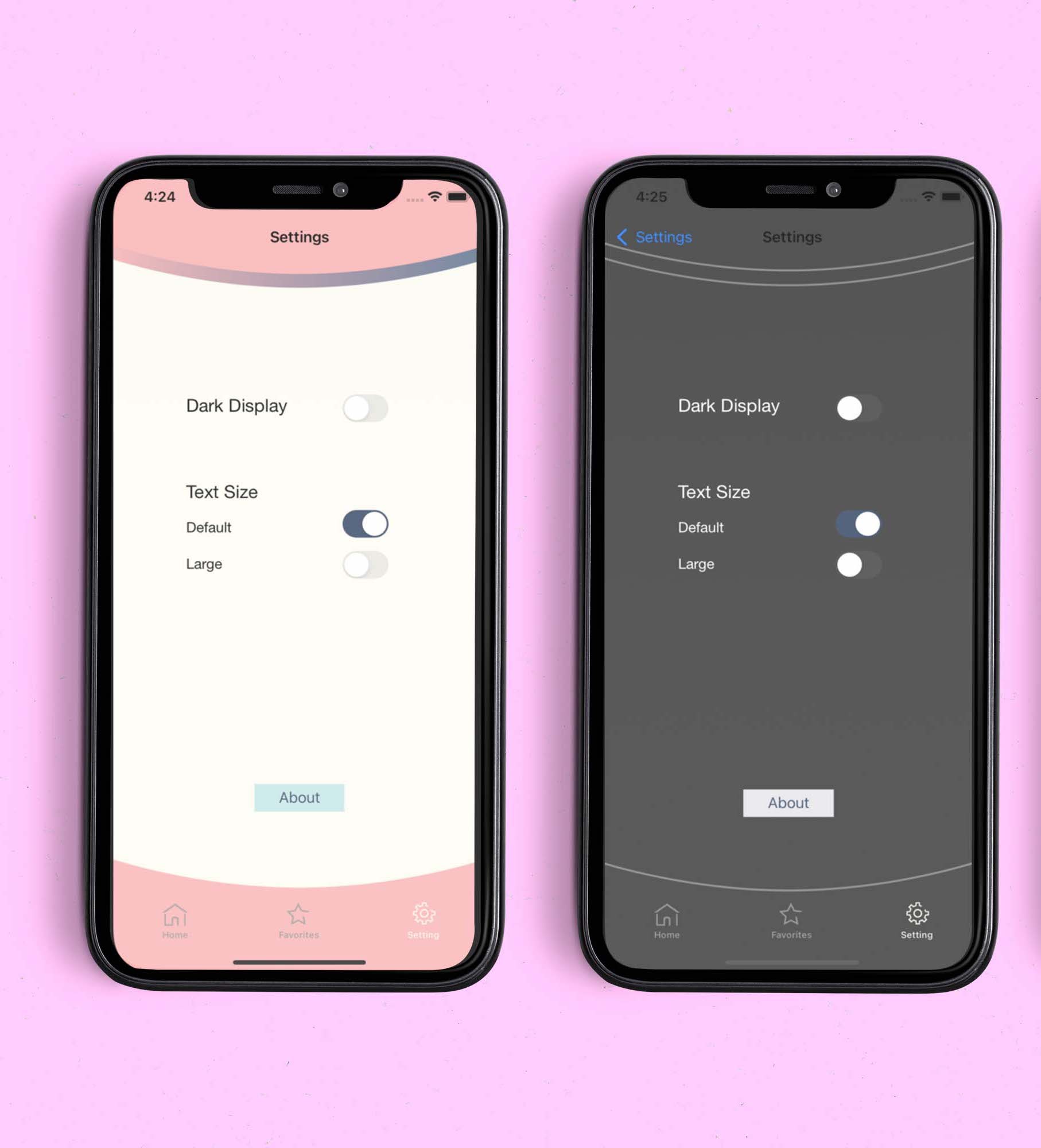
For this project, me and my teammate worked with the UI Health create an app for nurses to use during their shift or down time to read documents. We read the requirements carefully to meet the expectation of the client's needs. We each took turn to work part of the project, as well we commuicate and ask questions if we in need of help.
I was able to plan, design, and implement a front-end functioning mobile app as I had worked in team in this course. We all agreed that the app should be simple and easy to use. It’s important to set clear expectations and goals within a collaboration. Through this semester we also wanted to push each other and ensure that we remained inclusive of each others ideas. We made sure to allow space for improvement and open communication. Having open dialogues and thinking critically about what would lead us towards established goals was important. Having team members willing to jump onto a difficult tasks or assist each other is crucial. Understanding and meeting client goals was something at the forefront of the process. We knew to ask questions when clarification was needed.







.png)